Blazor Webassembly implementation of
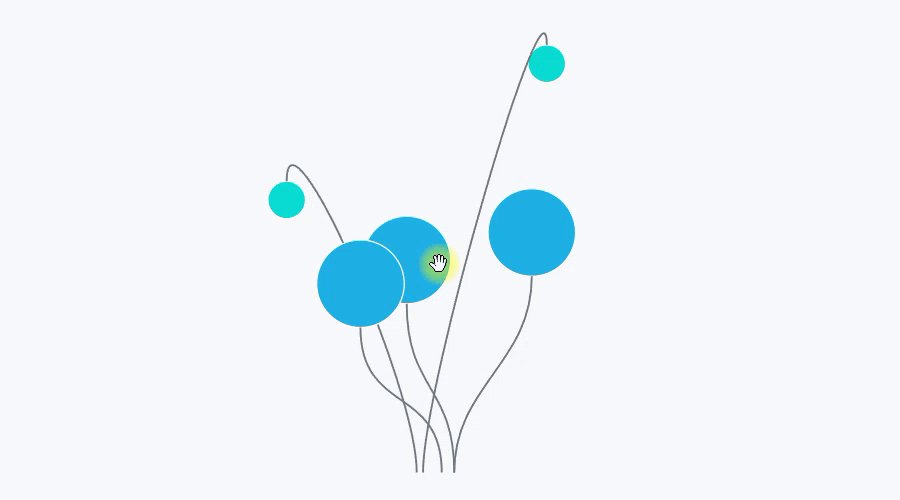
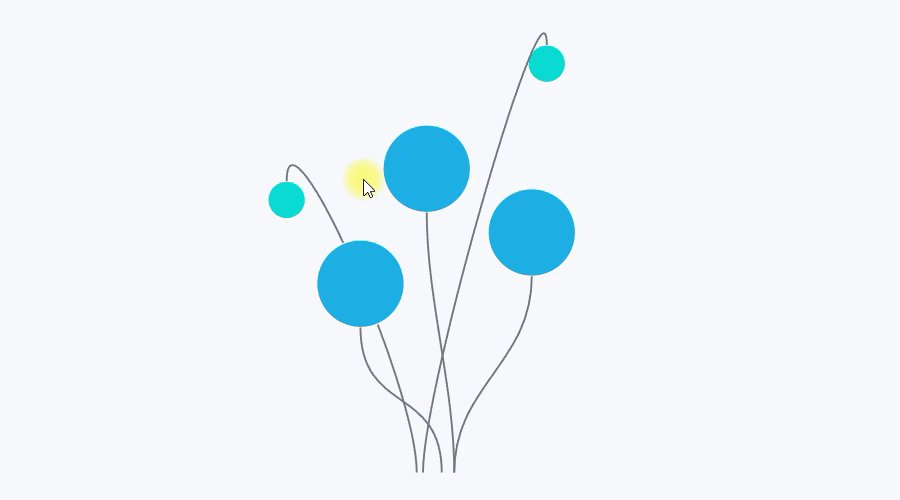
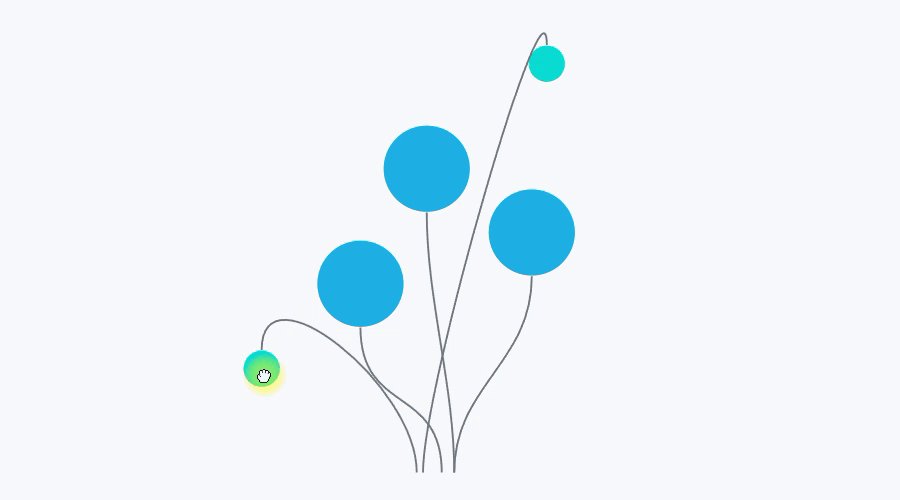
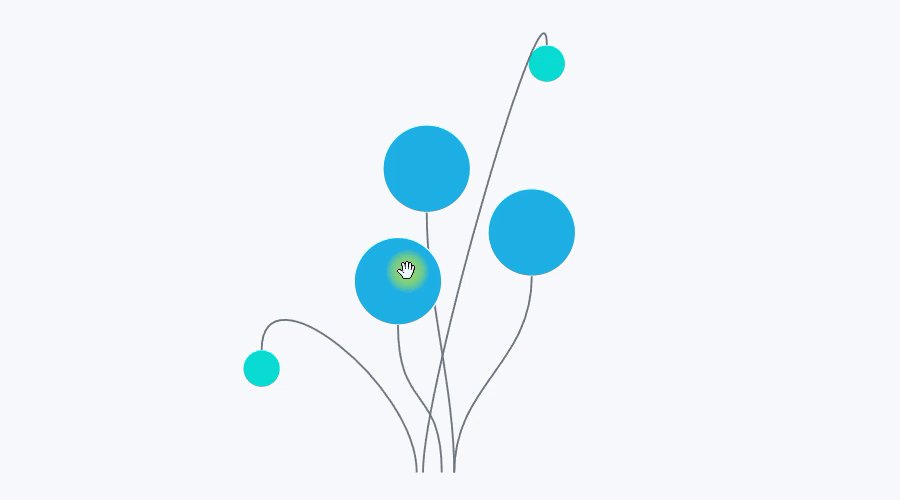
- drag and drop of SVG objects
- connecting lines of SVG objects
Without two way binding of X, Y parameters:
@inject MouseService mouseSrv;
<svg xmlns="http://www.w3.org/2000/svg"
@onmousemove=@(e => mouseSrv.FireMove(this, e))
@onmouseup=@(e => mouseSrv.FireUp(this, e))>
<Draggable X=250 Y=150>
<circle r="60" fill="#ff6600" />
<text text-anchor="middle" alignment-baseline="central" style="fill:#fff;">Sun</text>
</Draggable>
</svg>With two way binding:
@inject MouseService mouseSrv;
<svg xmlns="http://www.w3.org/2000/svg"
@onmousemove=@(e => mouseSrv.FireMove(this, e))
@onmouseup=@(e => mouseSrv.FireUp(this, e))>>
<Draggable @bind-X=X @bind-Y=Y>
<circle r="60" fill="#ff6600" />
<text text-anchor="middle" alignment-baseline="central" style="fill:#fff;">Sun</text>
</Draggable>
</svg>
@code {
double X = 250;
double Y = 150;
}- Create MouseService
// inject IMouseService into subscribers
public interface IMouseService {
event EventHandler<MouseEventArgs>? OnMove;
event EventHandler<MouseEventArgs>? OnUp;
}
// use MouseService to fire events
public class MouseService : IMouseService {
public event EventHandler<MouseEventArgs>? OnMove;
public event EventHandler<MouseEventArgs>? OnUp;
public void FireMove(object obj, MouseEventArgs evt) => OnMove?.Invoke(obj, evt);
public void FireUp(object obj, MouseEventArgs evt) => OnUp?.Invoke(obj, evt);
}- Register MouseService in Program.cs
builder.Services
.AddSingleton<MouseService>()
.AddSingleton<IMouseService>(ff => ff.GetRequiredService<MouseService>());-
Create Draggable component Copy and paste Draggable component code from source code.
-
Subscribe on SVG events onmousemove and onmouseup, and fire MouseService events
@inject MouseService mouseSrv;
<svg xmlns="http://www.w3.org/2000/svg"
@onmousemove=@(e => mouseSrv.FireMove(this, e))
@onmouseup=@(e => mouseSrv.FireUp(this, e))>
...
</svg><svg xmlns="http://www.w3.org/2000/svg">
<Connector
X1=100 Y1=100
Dir1=Direction.Right
X2=300 Y2=250
Dir2=Direction.Left />
</svg>Just copy and past Connector component from source code.