This is the code repository for the site www.isSeptaFcked.com. Or, if you are a regular commuter on SEPTA: www.isSeptaFucked.com.
This, and many more questions are answered in the FAQ: http://www.isseptafucked.com/faq
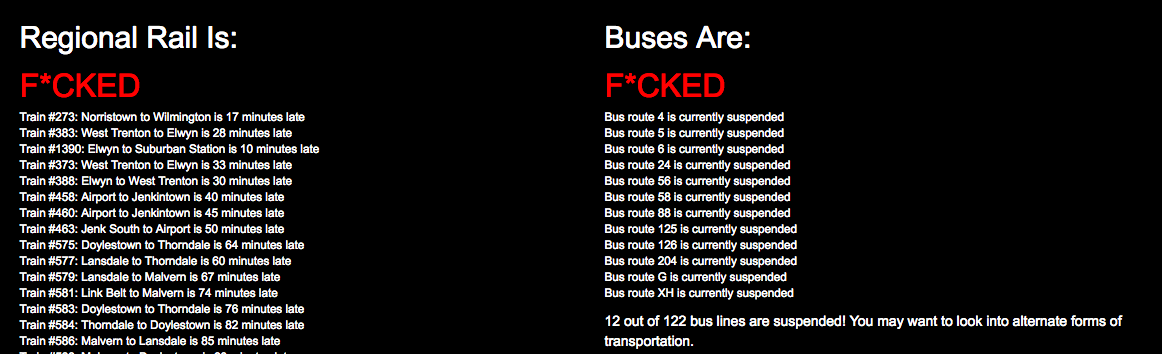
Once every minute, it makes an API request for SEPTA's Regional Rail trains.
It then esitmates "fuckedness" as follows:
- All trains < 10 minutes late: Not Fucked
- 1 or more trains >= 10 minutes late and < 30 minutes late: A Little Fucked
- 1 or more trains >= 30 minutes late: Fucked
If you have any questions, feel free to reach out to me. I can be reached here on GitHub or through the many social networks I am on: http://www.dmuth.org/contact
- New Web App Tells You When SEPTA Is F#$%ed
- Now more timely than ever: Is SEPTA F*cked?
- That snow storm sent SEPTA trains to new ‘Turbo F*cked’ status
- The evolution of Doug Muth’s irreverent SEPTA delay tracker
Never thought I would win an award for profanity, Yet here we are. IsSeptaFucked won the "Best Side Prject" award in the NET/WORK Philly 2017 awards.
For fellow nerds out there, here's a brief rundown on how the various node.js modules are laid out:
views/- Jade templates for public facing pages.public/- CSS and the site's robots.txtnode_modules/- Modules installed with npm. One school of thought says I should just rely on the site's install.js file. But I always felt that a "git clone" operation should provide a complete working copy of the software. I may revise this decision when that directory gets sufficently large. ;-)lib/logger.js- Handles custom logging in Express. Heroku uses proxies, and I would like to log the IP that incoming requests are forwarded for.lib/septa/rr/api.js- Module that actually connects to SEPTA's Regional Rail API, and translates their data into something we can actually use.lib/septa/rr/main.js- The main function in here is called at Express boot time, and it is responsible for calling SEPTA's API once a minute. It is also responsible for determing the level of "fuckedness" of Regional Rail.lib/septa/rr/text.js- Create messages based on the lateness data.lib/septa/bus/api.js- Module that actually connects to SEPTA's bus API, and translates their data into something we can actually use.lib/septa/bus/main.js- The main function in here is called at Express boot time, and it is responsible for calling SEPTA's bus API once every 5 minutes. It is also responsible for determing the level of "fuckedness" of Regional Rail.lib/septa/bus/text.js- Create messages based on the lateness data.
lib/sfw.js- Makes the determination if we are running under the SFW domain, and does filtering of strings.routes/- Each file in here corresponds to the same named URI, and handles requests to that URI.
docker-compose build && docker-compose up- http://localhost:5000/
docker build -t septa . && docker run -e TZ=EST5EDT -p 5000:5000 -it -v $(pwd):/mnt septa- http://localhost:5000/
docker build -t septa . && docker run -e TZ=EST5EDT -p 5000:5000 -it -v $(pwd):/mnt septa bash- You now have a shell in the Docker container. You can run
npm startor any other command there.
- You now have a shell in the Docker container. You can run
- Run
npm startto spin up the webserver on port 5000. - http://localhost:5000/
The Manual Way (Y Tho)
- Run
npm startto spin up the webserver on port 5000. - http://localhost:5000/
At some point I'd like to have unit testing, but because the functionality of the
website is relatively limited, at the current time it's quicker to uncomment sections
of the code that have the string // Debug in order to change behavior of the site for
texting purposes. Debug code can be found in these files:
lib/septa/rr/main.jslib/septa/rr/api.jslib/septa/rr/text.jslib/septa/bus/main.jslib/septa/bus/api.jslib/septa/bus/text.js
flyctl deploy- Deploy the appflyctl status- Check the status of the appflyctl open- Open the website in the browserflyctl ips list- List IPs
Additional troubleshhoting can be found at https://fly.io/docs/getting-started/troubleshooting/.
brew tap heroku/brew && brew install heroku- Install the Heroku CLI
heroku login- Log in to Heroku
heroku git:remote -a isseptafcked- Add the remote for Heroku's Git repo as
heroku
- Add the remote for Heroku's Git repo as
git remote -v- Verify that a remote called
herokuexists
- Verify that a remote called
git push heroku- Push the changes out to Heroku
- Express 4
- Proper testing